Quickly Tinting Seamless Textures To Match Color Scheme
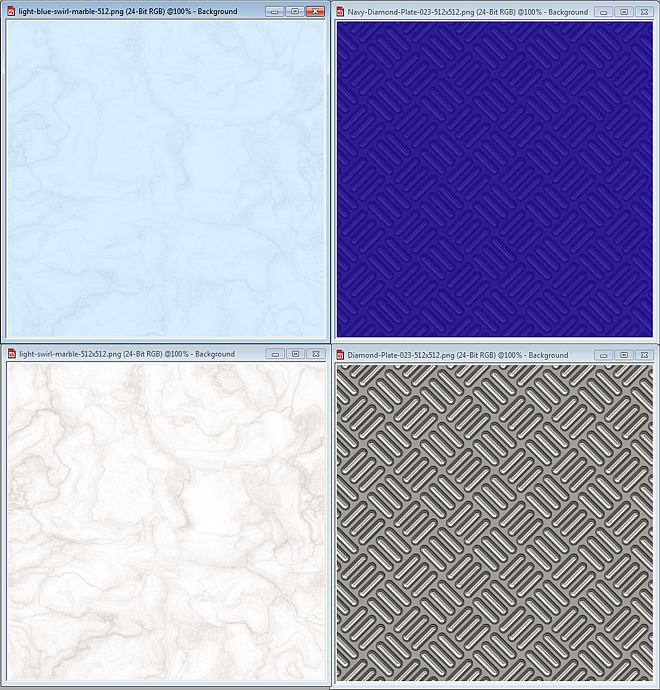
Our Textures Unleashed collections had the perfect textures to use as a starting point. For both examples, we wanted to use a 512×512 pixel tile so that there would be more details. At the bottom of the examples below are the original texture and on top is the end result after applying the tinting desired.
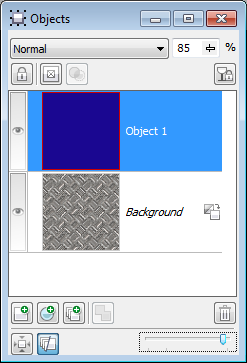
We used Corel PHOTO-PAINT to do the tinting, but you could do the same thing in CorelDRAW or Adobe Photoshop if that is your preferred tool. You’ll see the original texture is the bottom object in the Objects Docker (the Layers Palette for Photoshop users) shown at right. Above that we created another object and filled it with the color of our choice. We then adjusted the Opacity of the object until we got the exact look desired. For this example, 85 was the perfect opacity.
Using this technique allows you to take the thousands of seamless textures we offer and turns them into billions of variations in whatever color scheme you want!